ふりかえり
前回は、プレイヤーがレベルアップできるようになり、バトルの成長要素が加わりました!
前回の投稿はこちら↓
キャラの画像を設定!
今回は、プレイヤーと敵の画像をゲーム画面に表示していきます!
使用素材について
今回は、Rド様のフリー素材を使わせていただきました。
スマホゲーム好きの方なら、一度は見たことがあるかもしれませんね!
Rド様の素材には、戦士やスライムをはじめ、様々なキャラクターやモンスターの高品質なドット絵が揃っています。
Unityでの画像設定手順
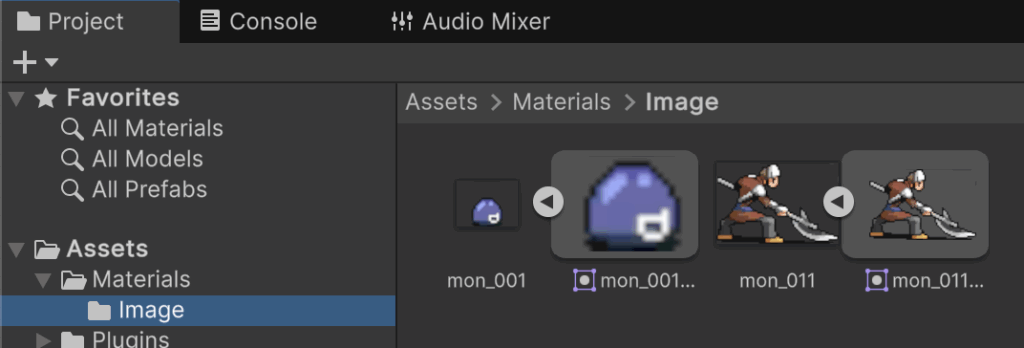
- Assetsフォルダ内にMaterialsフォルダを作成 → 今後、画像や音源などの素材をまとめて管理する場所になります。
- Materialsの中に**Imageフォルダを作成し、 ダウンロードした画像をその中にドラッグ&ドロップ**。
今回は「戦士」と「スライム」の画像を追加しました。

SpriteRendererで表示
今回は、UIのImageではなく SpriteRenderer を使って画像を表示します。
理由:今後アニメーションを付ける予定があり、SpriteRendererの方が軽量で扱いやすいためです(詳しくは次回で解説します!)
配置手順:
- Project内の画像をHierarchyにドラッグ&ドロップ
- オブジェクト名を**PlayerImageとEnemyImage**に変更

ゲーム画面に画像が登場!
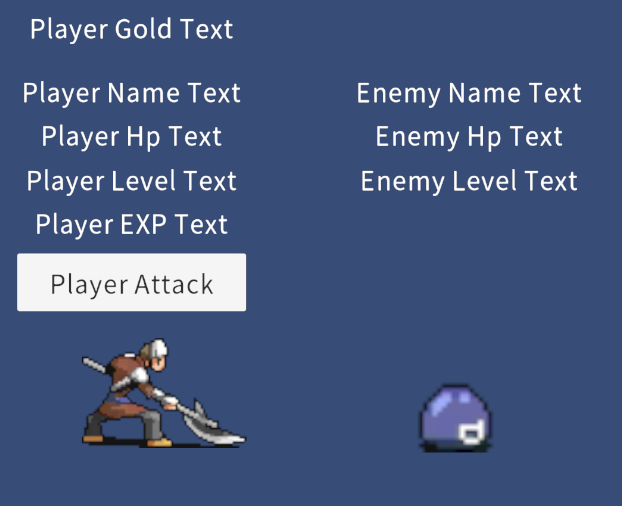
このようにして、ゲーム画面にプレイヤーと敵の姿が表示されるようになりました!

文字だけだったこれまでの画面に、ぐっとゲームらしさが加わりましたね!
まとめ
今回は、SpriteRendererを使ってキャラクターの画像を表示する方法を実装しました。
画像があるだけで、ゲームへの愛着やワクワク感が一気にアップしますね!
次回予告
次回は、キャラクター画像にアニメーションをつける方法に挑戦します!
見た目に動きが出ると、もっと楽しくなりますよ!お楽しみに!





コメント