はじめに
Unityでアニメーションや演出を実装したいとき、「Animatorは少し面倒」「細かい動きをスクリプトで書くのは大変」と感じたことはありませんか?
そんなときに活躍するのが DOTween です。
DOTweenは、Unity上で非常に手軽にアニメーションやTween(補間処理)を扱えるアセットで、UIの動き、キャラの移動、エフェクト演出など幅広い用途で活躍します。
DOTweenとは?
DOTween(DoTween) は、Demigiantが提供するUnity用のTweeningライブラリです。

DOTween (HOTween v2) | Animation Tools | Unity Asset Store
Use the DOTween (HOTween v2) tool from Demigiant on your next project. Find this & more animation tools on the Unity Ass...
主な特徴
- 軽量&高速
- C#で簡単に記述可能
- アニメーションの種類が豊富(移動、回転、拡大縮小、フェードなど)
- シーケンス(アニメーションの連結)やループも可能
- UIとの相性も抜群
- 無料版とPro版があり、無料版でも十分使える
DOTweenの導入方法
① Unity Asset Storeからインストール(推奨)
1. Unityを開いて「Window → Asset Store」を選択(もしくはブラウザでアクセス)
2. 「DOTween」と検索してインポート

DOTween (HOTween v2) | Animation Tools | Unity Asset Store
Use the DOTween (HOTween v2) tool from Demigiant on your next project. Find this & more animation tools on the Unity Ass...
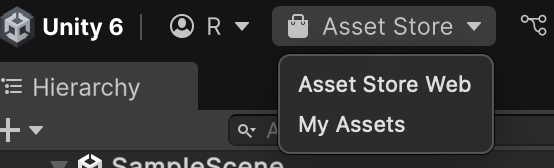
3. Unityに戻りMy Assetsを開く

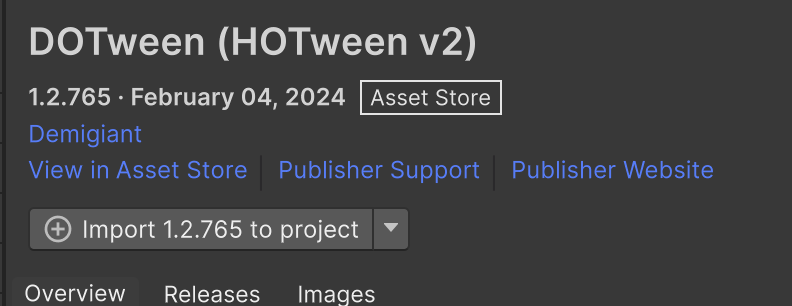
4. DOTweenをImportする

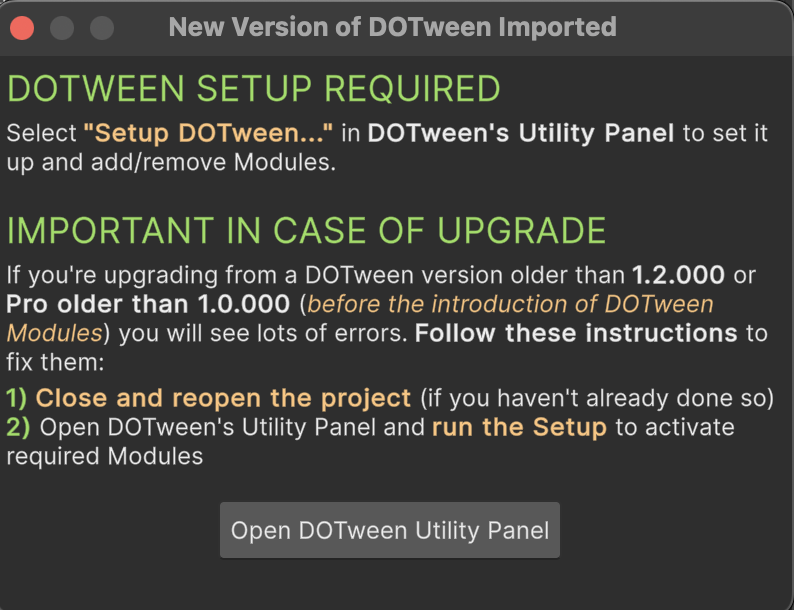
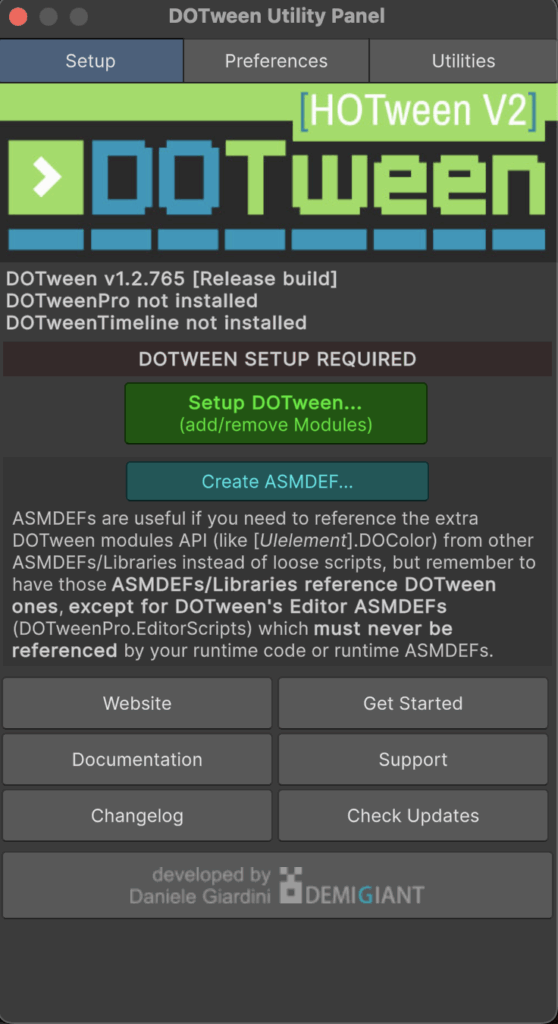
5. Open DOTween Utility Panelをクリック

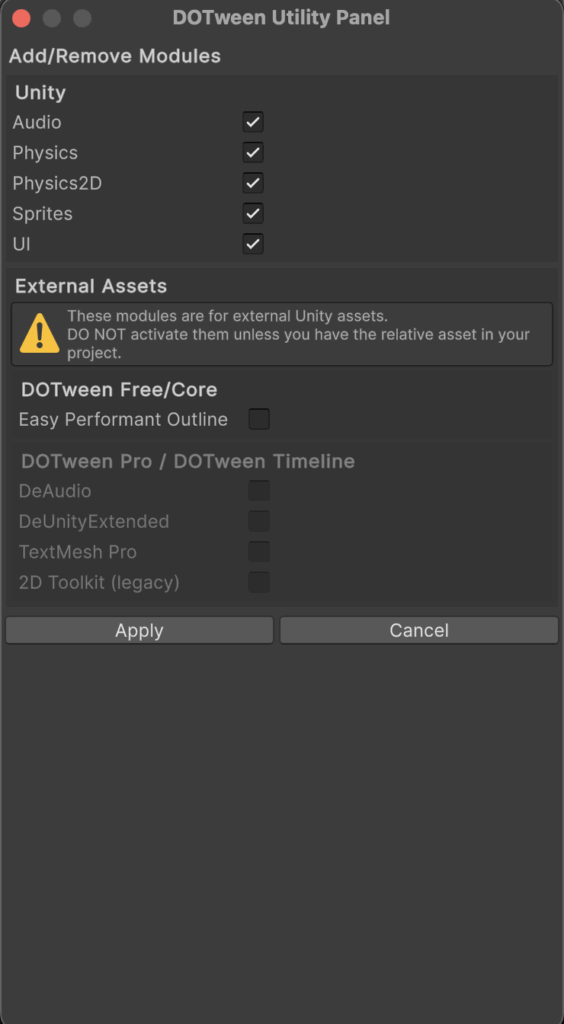
6. Setup DOTweenをクリック

7. Applyをクリック

基本的な使い方
DOTweenはC#スクリプトで直感的に使えます。
① 位置の移動(Move)
transform.DOMove(new Vector3(5, 0, 0), 1f); // 1秒かけてX=5に移動
② 拡大・縮小(Scale)
transform.DOScale(new Vector3(2, 2, 2), 0.5f); // 0.5秒で2倍サイズに
③ 回転(Rotate)
transform.DORotate(new Vector3(0, 180, 0), 1f, RotateMode.Fast);
④ フェード(UI用)
image.DOFade(0f, 1f); // 1秒で透明に
※using DG.Tweening; をスクリプトの先頭に追加するのを忘れずに!
応用:シーケンスを使って連続アニメーション
Sequence seq = DOTween.Sequence(); seq.Append(transform.DOMoveX(3f, 1f)); seq.Append(transform.DOScaleY(2f, 0.5f)); seq.Append(transform.DORotate(new Vector3(0, 0, 180), 1f));
よく使うオプション
- .SetEase(Ease.OutBounce):動きの緩急を変更
- .SetLoops(-1, LoopType.Yoyo):無限ループ
- .OnComplete(() => Debug.Log(“完了!”)):完了時の処理
例:
transform.DOMoveX(5f, 1f)
.SetEase(Ease.OutBack)
.SetLoops(3, LoopType.Yoyo)
.OnComplete(() => Debug.Log("移動完了"));
使用例:ボタンを押したら拡大→元に戻るアニメーション
public void OnButtonClick()
{
transform.DOScale(1.2f, 0.1f)
.SetEase(Ease.OutQuad)
.OnComplete(() => transform.DOScale(1f, 0.1f));
}
注意点とTips
| 注意点 | 内容 |
|---|---|
| アニメ対象 | DOTweenはTransformやRectTransform、CanvasGroupなどに適用可能 |
| 時間依存 | Time.timeScaleの影響を受ける(.SetUpdate(true)で回避可能) |
| 同時再生 | 同じプロパティ(例: Position)に複数Tweenを同時適用すると競合する |
おわりに
DOTweenはUI演出からキャラクター挙動、ゲームエフェクトまで幅広く活用でき、Unity開発を一気に効率化してくれる強力なツールです。
使い慣れると「演出が足りないな」と思ったときに、すぐに追加できるようになります。
まだ使ったことがない人は、ぜひ一度導入して試してみてください!



コメント