はじめに
なぜフォルダ構成と命名が重要なのか?
Unityで開発していると、ちょっとしたプロジェクトでもファイルがどんどん増えていきますよね。スクリプト、アセット、シーン、マテリアル、プレハブ……あっという間にごちゃごちゃになり、「あれ?このファイルどこだっけ?」と探す時間が増えてしまうものです。
その原因の多くは、「フォルダ構成」と「命名ルール」が曖昧なままスタートしてしまうことにあります。
整理されていないプロジェクトは、まるで片付いていない部屋と同じ。何をどこに置いたか分からない状態では、作業効率はガタ落ちします。さらに、チームで開発している場合は、他人の書いたファイルを理解するのにも時間がかかってしまい、コミュニケーションコストも増加します。
逆に、しっかりと設計された構成とルールがあれば、初めて参加したメンバーでもすぐに開発に取りかかれるし、バグの発見や機能の追加もスムーズです。コードやアセットの「探しやすさ」は、開発スピードを大きく左右します。
つまり、フォルダ構成と命名ルールは“見えない開発効率”そのものなんです。
開発効率に与える影響とは?
命名ルールや構成が適切でないと、1つの変更を加えるだけで多くのファイルを探したり、調整したりする必要が出てきます。例えば、ある機能にバグがあるとします。その機能に関係するスクリプトが分かりやすくまとめられていれば、調査も一瞬。でも、スクリプトがフォルダに散らばっていたり、命名が統一されていなかったら、無駄な時間を費やしてしまうんです。
特にUnityのようなアセットベースのエンジンでは、プレハブやマテリアルの依存関係が複雑になりがち。だからこそ、それらを一目で把握できる構成が不可欠なんですね。
Unityにおけるプロジェクト構成の基本

Unityのデフォルト構成の理解
Unityを新規作成すると、自動的に以下のようなフォルダが生成されます:
- Assets
- Packages
- ProjectSettings
このうち、開発者が主に扱うのはAssetsフォルダ内。ここに全てのゲーム関連アセットが格納されるわけですが、何も考えずにこの中にファイルを入れ続けると、数百、数千単位でファイルが溜まり、検索すらままならなくなってしまいます。
Unity自体は構成に特に強制はありませんが、だからこそ“秩序”が重要なんです。プレハブ、スクリプト、シーンなどをまとめるための「ルール」がなければ、ただのカオスです。
フォルダ乱立による問題点
一番ありがちなミスが、機能ごとに細かくフォルダを分けすぎること。たとえば:
Assets/ ├── Player/ │ ├── Scripts/ │ ├── Animations/ │ └── Prefabs/
こうした構成は、一見理にかなっているように見えますが、スクリプト全体を一覧したい時に「Player」「Enemy」「UI」など複数の場所を探す必要があり、かえって面倒になる場合があります。
また、1つのフォルダに似た名前のスクリプトやプレハブが並ぶと、何が何だか分からなくなりがちです。
このような「増殖型」の構成は、小規模のうちは良くても、プロジェクトが大きくなると一気に破綻します。だからこそ、初期段階で“伸びる前提”の設計をしておくことが大切です。
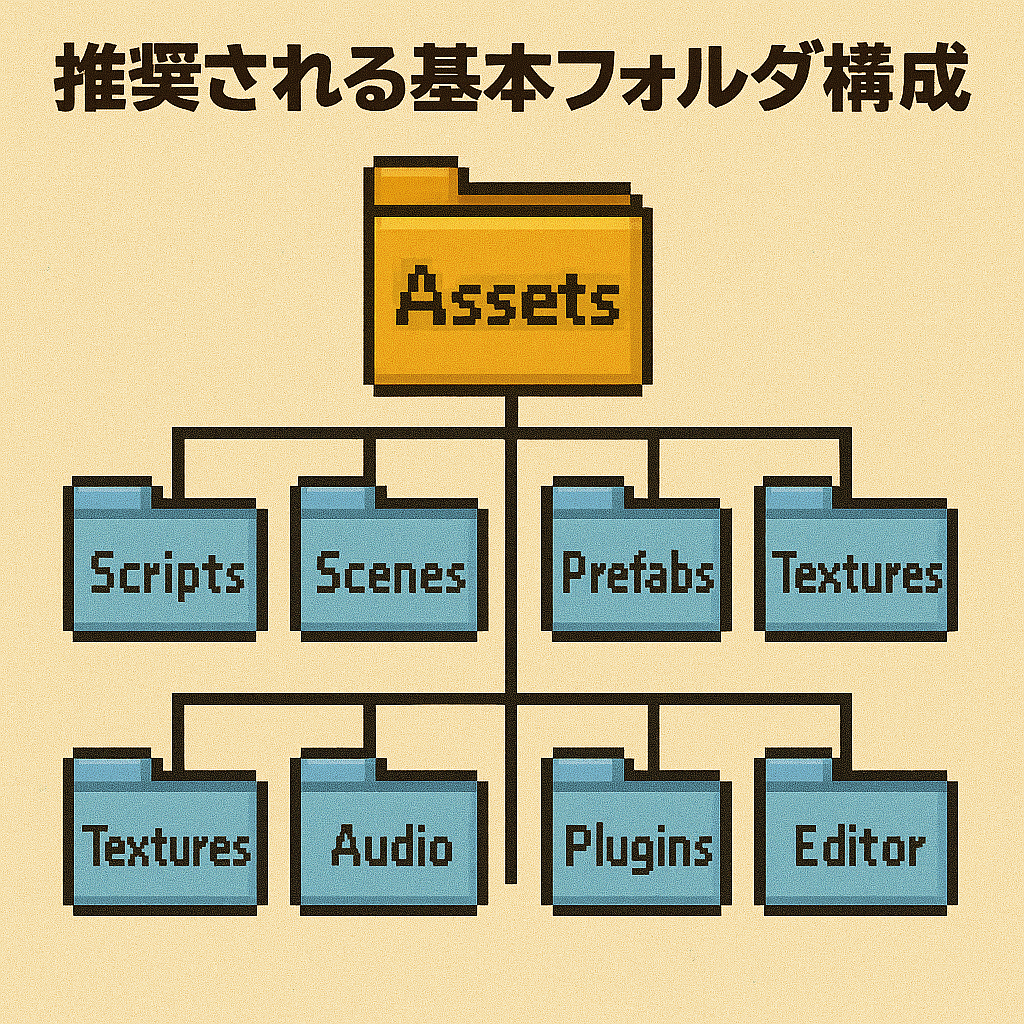
推奨される基本フォルダ構成

Assets直下の構造設計
では、実際にどういった構成が望ましいのでしょうか?以下は、最小限でありながら拡張性にも優れた構成例です:
Assets/ ├── Scripts/ ├── Scenes/ ├── Prefabs/ ├── Materials/ ├── Textures/ ├── Audio/ ├── Plugins/ ├── Editor/
このようにアセットの種類ごとに分類する構成は、規模を問わず有効です。スクリプトならScriptsに、音声素材ならAudioに、といったルールが明確にあることで、誰が見てもすぐに把握できます。
さらに、必要に応じてScripts/Player/やPrefabs/UI/のように階層化していくことで、複雑なゲームでも整然とした管理が可能になります。
ゲームジャンル別フォルダ例(2D、3D、マルチプレイヤーなど)
ゲームのジャンルによっては、以下のようなカスタム構成もおすすめです:
◆ 2Dゲーム向け
Assets/ ├── Sprites/ ├── Animations/ ├── Scripts/ ├── Scenes/
◆ 3Dゲーム向け
Assets/ ├── Models/ ├── Materials/ ├── Shaders/ ├── Animations/
◆ マルチプレイヤー対応ゲーム向け
Assets/ ├── Network/ │ ├── Scripts/ │ └── Components/ ├── Shared/ ├── Server/
ゲームの構造や通信方式に応じて柔軟に構成を調整するのが理想です。構成は固定ではなく、プロジェクトの性質に応じて“育てていく”ものという感覚が大事です。
実際に使える!おすすめの詳細フォルダ構成
Scripts、Prefabs、Scenesの具体的な使い分け
Unityでは、プロジェクト内に含まれるアセットの種類が非常に多いため、それぞれを適切に分類することが重要です。中でも頻出するのが「Scripts」「Prefabs」「Scenes」の3種。この3つをどう構成するかが、プロジェクト全体の保守性を大きく左右します。
Scripts フォルダは、C#スクリプトを格納する場所。ここでは、機能別またはMVC(Model-View-Controller)パターンなどのアーキテクチャに基づいて分類するのが一般的です。例えば以下のような構成:
Scripts/ ├── Managers/ ├── UI/ ├── Player/ ├── Enemy/ ├── Utilities/
こうすることで、検索性が高く、修正や追加の作業もしやすくなります。特にチーム開発では、どこにどの種類のスクリプトがあるのかを一目で把握できるのが大きなメリットです。
次に Prefabs。こちらはゲーム内で使う再利用可能なオブジェクトを格納する場所です。プレイヤー、敵、アイテム、UIパーツなどをタイプ別に分けて格納するのが基本。
Prefabs/ ├── Characters/ ├── Items/ ├── UI/ ├── Environment/
これにより、似たような名前のプレハブが混在しても混乱せずに管理できます。
Scenes フォルダは、Unityの各シーンファイル(.unity)を管理します。こちらも機能別、フロー別にフォルダを分けておくと便利です。
Scenes/ ├── Title/ ├── Game/ ├── Result/ ├── Test/
「Test」シーンフォルダを別に設けておくことで、開発途中の実験的な内容と本番シーンを明確に分けて管理できます。
追加ライブラリ・AssetStore導入時の構成管理
Unity Asset Storeなどから導入したアセットは、非常に便利で開発効率を一気に上げてくれます。ただし、それらが導入されると、Assets配下に大量のサードパーティ製フォルダが生成され、プロジェクト構成が一気に煩雑になりがちです。
そこで活用すべきなのが、Plugins/ フォルダ。ここに外部アセットを一括してまとめて配置することで、Unityエディター上での視認性と保守性を向上できます。
Assets/ ├── Plugins/ │ ├── DOTween/ │ ├── TextMeshPro/ │ └── MyLibrary/
Asset Store製品によっては、フォルダをルート直下に展開するものもあるので、それらを手動でPlugins以下に整理しなおすのがおすすめです。また、将来的にプロジェクトから削除する際にもこの構造があるととても楽です。
命名規則のベストプラクティス
フォルダ名のルール化(英語表記・CamelCaseなど)
命名規則が曖昧なプロジェクトほど、後からの管理が困難になります。ファイル名・フォルダ名ともに、チームで事前にルールを決めておきましょう。
おすすめは以下のようなルール:
- 英語で統一(日本語混在はNG)
- CamelCase(PlayerManager.cs)またはPascalCase(GameSceneManager.cs)
- ファイルの種別を接尾語で明示(Example: PlayerController.cs, HealthBarUI.cs)
また、フォルダ名には単数形ではなく複数形を使うと直感的にわかりやすくなります(例:Script → Scripts、Prefab → Prefabs)。
Good: Scripts/Player/PlayerController.cs Bad: script/player/controller.cs
こういったルールを徹底するだけで、ファイル名だけで役割が一目瞭然になり、誰が見ても分かりやすい構成になります。
スクリプト、プレハブ、マテリアル命名の具体例
以下に、命名ルールを適用した具体的なファイル例を紹介します。
| 種別 | 名前の例 | 命名ルール |
|---|---|---|
| スクリプト | PlayerController.cs | 機能 + Controller |
| プレハブ | EnemyGoblin.prefab | 種類 + 名前 |
| マテリアル | Ground_Material.mat | オブジェクト名 + _Material 接尾 |
プレハブやマテリアルも、接頭語・接尾語で機能や対象を分かりやすくすることで、Scene上やInspector上で見つけやすくなります。
また、シーン名もルール化しておくと、読み込みコードを書く時に非常に楽です:
- MainMenuScene.unity
- Level_01.unity
- BossBattleScene.unity
命名の統一は、読みやすさだけでなく、バグの原因にも直結する重大事項です。たった1文字の違いで参照できない、なんてことにならないよう、最初にしっかり決めておくことが大切です。
チーム開発における統一ルールの重要性

バージョン管理と命名・構成の関係
GitやPlastic SCMなどのバージョン管理ツールとUnityを組み合わせて使う場合、命名や構成に乱れがあるとコンフリクト(競合)が多発するリスクがあります。
たとえば、異なる開発者がPlayer.csという同名ファイルを別の目的で作成し、異なるブランチからマージした場合、最悪の場合は上書きや消失の危険があります。
また、Unityのメタファイル(.meta)はファイル構成と密接にリンクしているため、ファイル移動やリネームがバージョン管理に大きな影響を及ぼすことを理解しておく必要があります。
だからこそ、命名と構成ルールは単なる“マナー”ではなく、**プロジェクトの安定運用に不可欠な“インフラ”**なのです。
新人エンジニアへの教育にも効果的
明確な構成と命名ルールがあるプロジェクトでは、新人エンジニアも非常にスムーズにキャッチアップできます。逆に、ルールが存在しないプロジェクトは、慣れるまでに多くの時間とエネルギーを消耗してしまいます。
具体的には:
- 「この機能はどこにある?」
- 「このシーンで使っているUIはどこ?」
- 「似たようなスクリプトが複数あるけど違いは?」
こういった質問が発生しないように、最初から明確なルールを共有しておくことで、教育コストや質問対応コストを大幅に削減できます。
実例で学ぶ!現場で使われている構成パターン
Unity公式テンプレートとの比較
Unity自体が提供するテンプレートプロジェクト(2D、3D、URP、HDRPなど)は、最小構成で始まるものが多く、以下のようなシンプルなフォルダ構造になっています:
Assets/ ├── Scenes/ └── Scripts/
これはチュートリアルや個人用プロトタイピングには十分ですが、実際の商用プロジェクトではすぐに足りなくなります。例えば、UI、Audio、Prefabs、Pluginsなどの要素が加わっていくと、最初からフォルダを整備しておかないと混乱を招きます。
一方で、プロの現場では「初期の段階で将来的なスケーラビリティを考慮した構成」が求められます。以下はUnityでよく使われる現場構成例のひとつ:
Assets/ ├── _Project/ │ ├── Scripts/ │ ├── Scenes/ │ ├── Prefabs/ │ ├── Materials/ │ ├── Animations/ │ ├── Audio/ │ └── UI/ ├── External/ ├── Plugins/ ├── Editor/
このように、_Project/というフォルダに自分たちで作成したアセットを集約し、サードパーティ製のAssetはPlugins/やExternal/に分離しておくことで、明確な線引きを可能にしています。“管理しやすさ”を最優先に考えた構成こそ、長期的な保守に有利です。
実際のプロジェクト例を紹介
ここでは、国内の実際のインディーゲーム開発現場で使われているプロジェクト構成の一例を紹介します:
Assets/ ├── Game/ │ ├── Characters/ │ ├── Systems/ │ ├── UI/ │ └── Items/ ├── Core/ │ ├── Base/ │ ├── Utils/ │ └── Interfaces/ ├── ThirdParty/ ├── Scenes/ ├── Resources/ ├── StreamingAssets/
この構成のポイントは、機能単位で大きく「Game(ゲームロジック)」と「Core(共通機能)」に分かれている点です。また、アセット管理に不可欠なResourcesやStreamingAssetsフォルダも活用されています。
こういった構成を採用することで、特定の機能を横断的に探すことなく、ピンポイントでたどれる利便性が生まれ、開発のスピードも安定性も格段に向上します。
よくある失敗例とその対策
命名の曖昧さが引き起こす混乱
多くの初心者が犯しがちなのが「命名の曖昧さ」です。たとえば、「Manager.cs」というファイル名だけでは、何のマネージャーなのか全く分かりません。
悪い例:
- Manager.cs
- Scene1.cs
- Script1.cs
こういった名前は、数が増えれば増えるほど混乱の元になります。1つ2つのうちは覚えられても、プロジェクトが成長するにつれて「これ何のファイルだっけ?」状態になります。
この問題を避けるには、役割と範囲を明示する名前付けが大切です。
良い例:
- AudioManager.cs
- GameSceneLoader.cs
- EnemySpawner.cs
ファイル名だけで中身が想像できる名前にすることで、ナビゲーションや検索の手間が格段に減ります。
フォルダ数が多すぎる問題と整理法
逆に、意識しすぎてフォルダを細分化しすぎるケースも危険です。たとえば:
Assets/ ├── Scripts/ │ ├── Player/ │ │ ├── Move/ │ │ │ ├── Horizontal/ │ │ │ └── Vertical/
このように細かすぎると、逆に探すのに時間がかかります。中身が1ファイルや2ファイルしかないようなフォルダは、階層を統合する方が管理しやすくなります。
理想は、**“3~5ファイルが自然に収まるレベルで構成を分ける”**こと。多すぎてもダメ、少なすぎても意味がない、その中間が最も効率的です。
また、半年に1度などのペースで**プロジェクトの構成リファクタリング(整理)**を行うと、肥大化した構造を健全に保てます。
効率的な運用のためのTips集
Visual Studio・Riderとの連携設定
IDEとの連携も、開発効率を左右する重要な要素です。UnityとVisual Studio(またはJetBrains Rider)を使っているなら、以下の設定をしておくとプロジェクト構成との整合性が取れます:
- スクリプトファイル名とクラス名を一致させる(Unityが自動生成するため)
- 名前空間(namespace)をフォルダ構成と一致させる
- スクリプトのテンプレートをカスタマイズして、毎回必要なusing句を定義済みにする
これらを設定することで、ファイルを作るたびに修正する無駄な時間を大幅に短縮できます。
エディター拡張を活用した自動整理術
プロジェクトが大規模になると、手動でファイルを整理するのは大変です。そんなときに便利なのがUnityのエディター拡張機能です。
おすすめのツール:
- Asset Hunter:不要なアセットを自動検出
- Project Auditor:構成やコードの非最適ポイントを分析
- Folder Auto Sorter(自作可能):スクリプトやプレハブを自動で整理整頓
また、簡単なEditorスクリプトを組めば「新しく追加されたファイルを特定のフォルダに自動で移動」させることも可能です。
[InitializeOnLoad]
public static class AutoFolderSorter {
static AutoFolderSorter() {
// AssetPostprocessorなどと組み合わせて実装可能
}
}
こうした工夫が、プロジェクトの“散らかり”を未然に防ぎ、継続的に整った状態を保ってくれます。
まとめ
Unityプロジェクトを整然と構成し、命名ルールを明確に保つことは、単に見た目の問題ではありません。それは、開発効率、保守性、チーム内コミュニケーション、バグ回避、教育コスト削減など、あらゆる面で効果を発揮する“地味だけど超重要”な基礎作業です。
今回紹介したように、プロジェクトの初期段階で以下を意識するだけで、開発中盤以降の混乱や後戻りを大きく減らすことができます。
アセットの種類ごとに明確にフォルダを分ける
外部AssetはPlugins/やThirdParty/に隔離する
スクリプトやプレハブには一貫した命名規則を適用する
IDEとの連携やエディター拡張で効率的な運用を目指す
チーム全体で統一ルールを共有・徹底する
ルールを最初から完璧にする必要はありません。重要なのは、“ルールを設けておくこと”と、“必要に応じて見直していく文化を作ること”です。
もしあなたが今、フォルダ構成や命名ルールに迷っているなら、今回紹介したパターンをベースにプロジェクトを再整理してみてください。数時間かけて整備するだけで、今後数百時間分の工数削減につながる可能性があります。
Unity開発は、構成で9割が決まる。
その意識で、よりよい開発体験を手に入れていきましょう!
よくある質問(FAQ)
Q1: Unity初心者におすすめの構成は?
まずはシンプルな構成から始めて、徐々にフォルダを増やすのがおすすめです。以下のような構成がスタートに最適:
Assets/ ├── Scripts/ ├── Scenes/ ├── Prefabs/ ├── Materials/
無理に細分化せず、使用頻度の高いアセット種別ごとに分類しておくと、初心者でも迷わずに作業できます。
Q2: チームで命名ルールが違う場合の対処法は?
プロジェクトの初期段階で「命名規則ガイドライン」をドキュメントとして共有しておくのがベストです。もし中盤以降にルールがバラバラになってしまった場合は、リファクタリング期間を設けて統一することを検討しましょう。命名のバラつきはコンフリクトやバグの温床になります。
Q3: AssetStoreのAssetを入れる場所は?
Plugins/やThirdParty/フォルダを作成し、その中に製品名でフォルダを分けて配置すると管理がしやすくなります。例えば:
Assets/ ├── Plugins/ │ ├── DOTween/ │ └── TextMeshPro/
自作アセットとの区別が明確になることで、削除やアップデートもしやすくなります。
Q4: フォルダ構成を途中で変えても問題ない?
構成の見直しは中盤でも可能ですが、Unityでは.metaファイルとパスが強く関連しているため、アセットの移動には注意が必要です。必ずバージョン管理(Gitなど)を利用し、バックアップを取ったうえで作業しましょう。
Q5: テスト用シーンやデバッグ用スクリプトの管理方法は?
本番用と混同しないように、Test/やDebug/という専用フォルダを設けておくのが安全です。
Assets/ ├── Scenes/ │ ├── Main/ │ └── Test/ ├── Scripts/ │ ├── GameLogic/ │ └── DebugTools/
こうすることで、デバッグ機能を切り替えやすく、誤って本番に混入するリスクも減らせます。



コメント