ふりかえり
前回は、プレイヤーの攻撃機能を追加しました!
前回の投稿はこちら↓
敵の攻撃機能を追加
プレイヤーの攻撃機能が実装できたので、次はモンスターの攻撃機能を実装していきます。
1. EnemyManagerに攻撃処理を追加
まずは、敵がプレイヤーを攻撃できるように、EnemyManager に EnemyAttack() 関数を追加します。
public void EnemyAttack(PlayerManager playerManager)
{
int damage = Mathf.Max(0, enemy.attack - playerManager.player.defense);
playerManager.PlayerTakeDamage(damage);
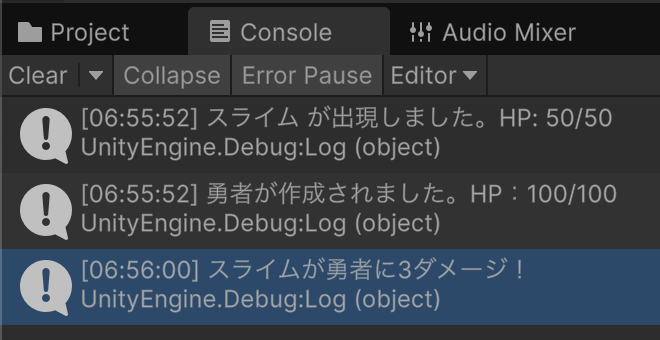
Debug.Log($"{enemy.name}が{playerManager.player.name}に{damage}ダメージ!");
}
2. PlayerManagerにダメージ処理を追加
次に、プレイヤーがダメージを受けたときの処理を PlayerManager に追加します。
public void PlayerTakeDamage(int damage)
{
player.currentHP -= damage;
if (player.currentHP <= 0)
{
player.currentHP = 0;
Debug.Log($"{player.name}を倒した!");
}
}
3. UIから攻撃できるようにEnemyUIManagerを修正
UIのボタンから攻撃を実行できるよう、EnemyUIManager に OnAttackButtonClicked() を追加します。
using UnityEngine;
using TMPro;
public class EnemyUIManager : MonoBehaviour
{
public EnemyManager enemyManager;
public PlayerManager playerManager;
public TextMeshProUGUI nameText;
public TextMeshProUGUI hpText;
public TextMeshProUGUI levelText;
void Update()
{
UpdateUI();
}
void UpdateUI()
{
nameText.text = enemyManager.enemy.name;
hpText.text = "HP: " + enemyManager.enemy.currentHP + "/" + enemyManager.enemy.maxHP;
levelText.text = "Lv: " + enemyManager.enemy.level;
}
public void OnAttackButtonClicked()
{
if (enemyManager != null && playerManager != null)
{
enemyManager.EnemyAttack(playerManager);
}
else
{
Debug.LogError("EnemyManager or PlayerManager is not assigned.");
}
}
}
4. Unityでのボタン設定
次に、実際に攻撃を実行するための ボタンUI を作成し、設定していきます。
- Hierarchyビューで「+」→「UI」→「Button – TextMeshPro」を選択
- ボタンのTextを「EnemyAttack」に変更
- 配置を調整して、プレイヤーのステータスの下に設置

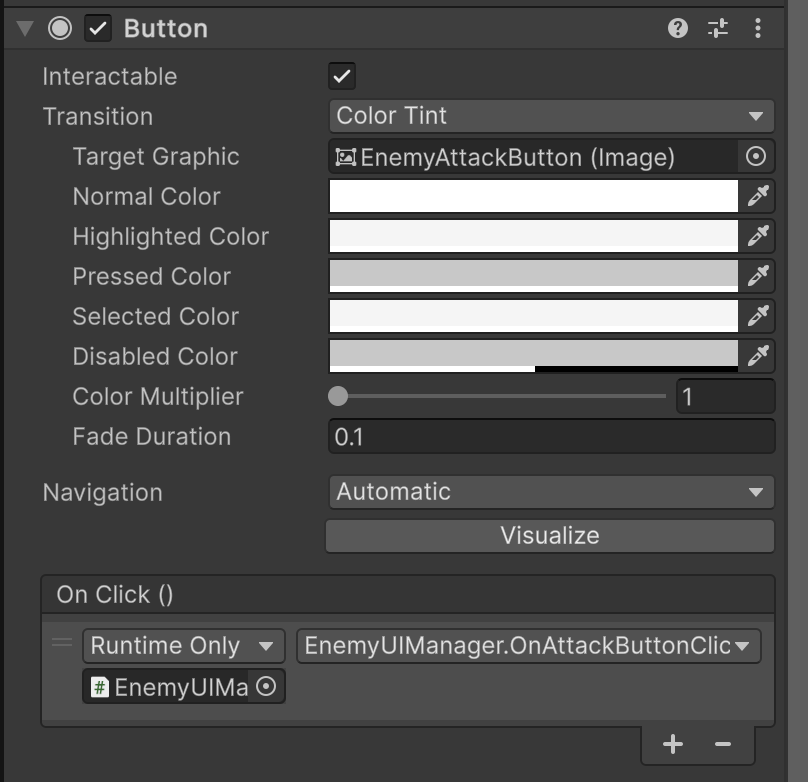
続いて、ボタンの OnClickイベントの設定 を行います:
- Button コンポーネントの On Click () に EnemyUIManager をアタッチ
- ドロップダウンから EnemyUIManager → OnAttackButtonClicked() を選択

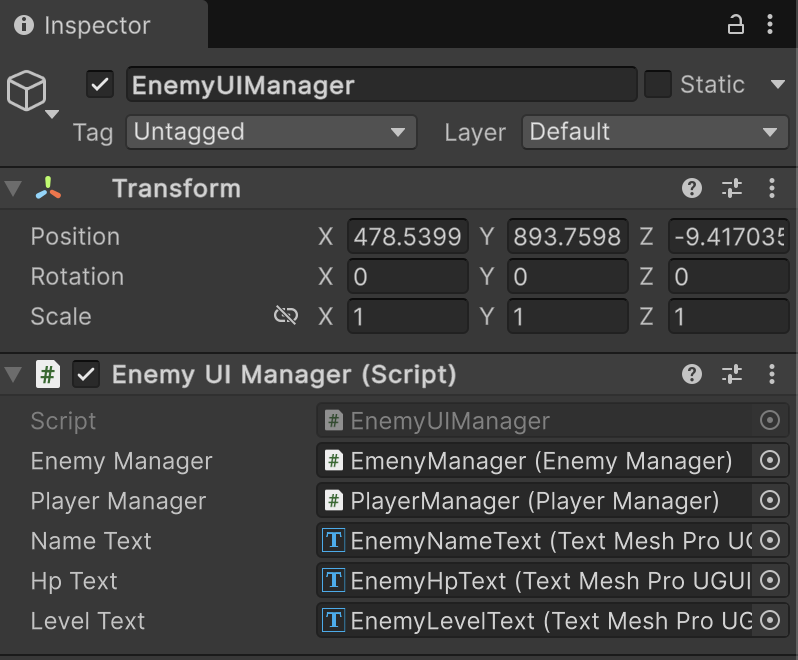
最後に、EnemyUIManager の Inspector を確認し、PlayerManager の項目にPlayerManager をアタッチしたゲームオブジェクトをドラッグ&ドロップします。

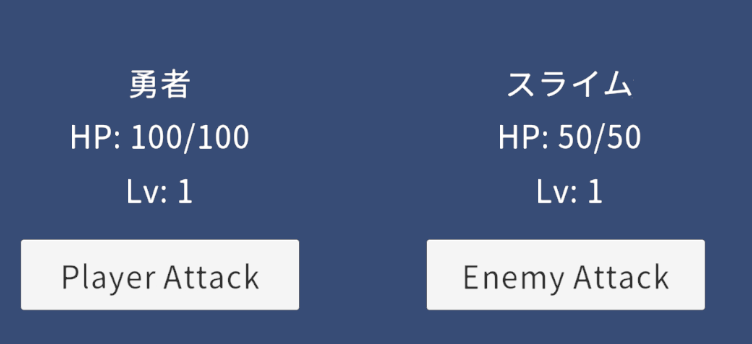
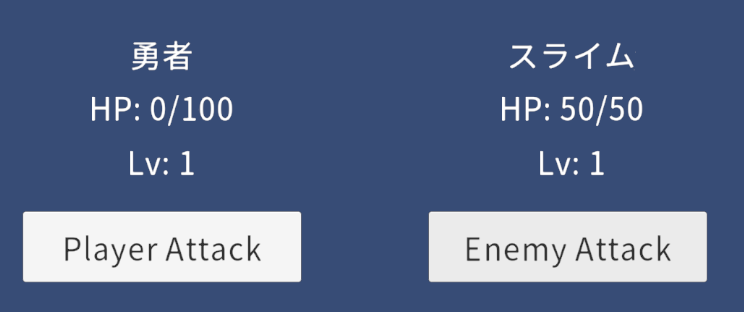
5. 実行確認
ゲームを再生し、「EnemyAttack」ボタンをクリック!
プレイヤーのHPが 100 → 97 に減っていれば、攻撃処理は成功です!



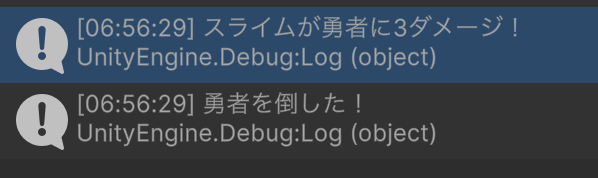
勇者(プレイヤー)のHPが0になったらコンソールの勇者を倒した!というログが出てきます!


まとめ
今回は、敵の攻撃処理を実装しました!
これでプレイヤーと敵にそれぞれダメージを与えられるようになり、
戦闘の基礎の基礎はできました!
次回予告
次回は、ターンを実装していきます。
お楽しみに!





コメント